You can see a Demo of this Ratings Widget at the Bottom of this post.
How to Install Outbrain Star Ratings?
Method 1- Register at the Outbrain Website and Activate your account(check your email after registering)
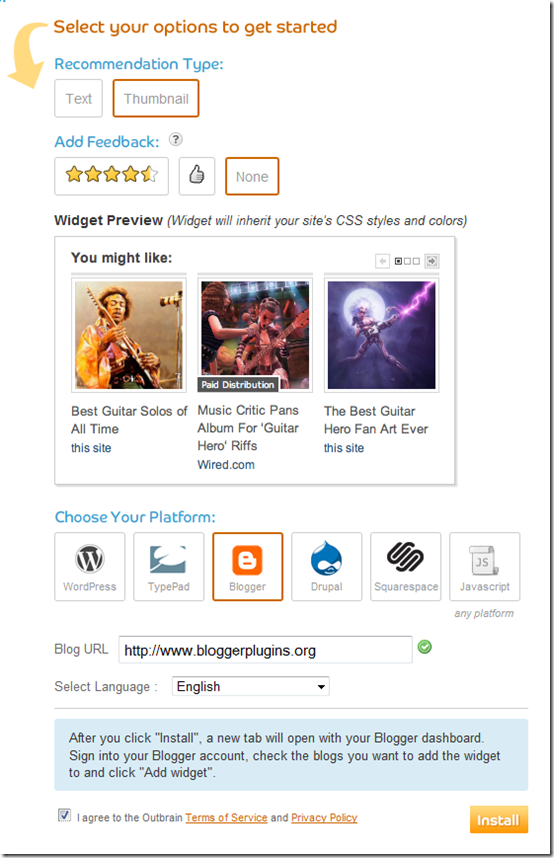
Select the Recommendation Type (Text / Thumbnail) and Choose Blogger as your Platfrom. Type your blog URL , agree to the Outbrain Terms and Click the Install Button.- You will be prompted to add a Widget to your Blog. Add the Widget and Get back to the Outbrain Website and navigate to My Account > Manage Blogs
- If your blog Claim is pending, Click on the Check Now Link
- Once you have Claimed your Blog, Go to Settings
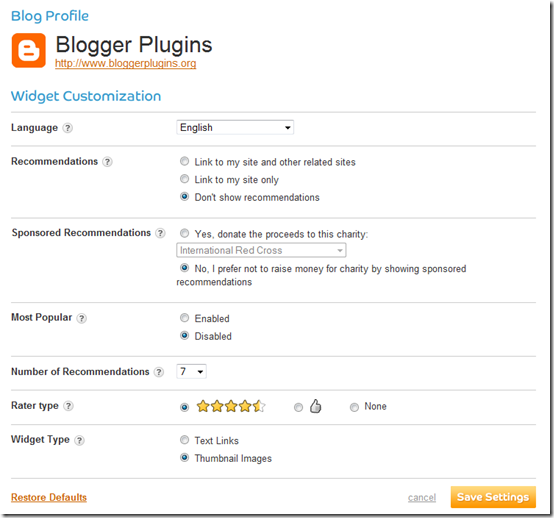
- These are the Settings that i used
I have disabled the Recommendations and Disabled the “Most Popular” Gadget.
You wont be able to configure the Widget and you wont be able to hide th Recommendations if you follow this Method.So Follow Method 1 :) This method with some mods can be used to position the ratings gadget and for selectively displaying it.
1. Login to your Blogger Dashboard and go to the Edit HTML page under the DesignTab , Check the “Expand Widget Templates” Option and locate
<p class='post-footer-line post-footer-line-3'>Or if that is not there then find
<div class='post-footer-line post-footer-line-3'>Or if that is not there then find
<data:post.body/>and place the following code just below any of these lines[whichever is present in your template].
<script language='text/javascript'>and Save your template.
var OutbrainPermaLink="<data:post.url/>";
var OB_demoMode = false;
var OB_Script = true;
</script>
<script src='http://widgets.outbrain.com/OutbrainRater.js' type='text/javascript'/>
2. Now you would be able to See the new Star Ratings Below each of your Blogger Posts
Optional Tweak
If you want to display the Star Ratings on the Post Page only, then Wrap the Ratings code within Conditional Tags like<b:if cond='data:blog.pageType == "item"'>Also Check out:
<script language='text/javascript'>
var OutbrainPermaLink="<data:post.url/>";
var OB_demoMode = false;
var OB_Script = true;
</script>
<script src='http://widgets.outbrain.com/OutbrainRater.js' type='text/javascript'/>
</b:if>
1. Official Blogger Star Ratings Widget
2. Reactions on Blogger
rated by 193 people [?] |
















No comments:
Post a Comment